Project Description
Swiftdine is a public-facing mobile application that allows customers to reserve a table and pay-ahead for sit down dining, as well as a client-facing application that allows restaurants to manage the ordering process.
A beta version of the product needs to be redesigned. I worked as the UI/UX designer. I remapped user flow, addressed few issues with edge cases and applied the design guide to the existing product.

Design Requirements
1. Mobile App
Swiftdine redeveloped its branding strategy with Viget. A new brandbook was provided, and the new design needs to be applied to the existing mobile app.
2. Web App
A new web app needs to be designed and applied with the new look. Restaurant owners will use the web app on tablets to manage orders.
3. Web Site
TThe website of Swiftdine needs to be updated with the new design as well. Some new information for restaurant owners needs to be added.

Challenge
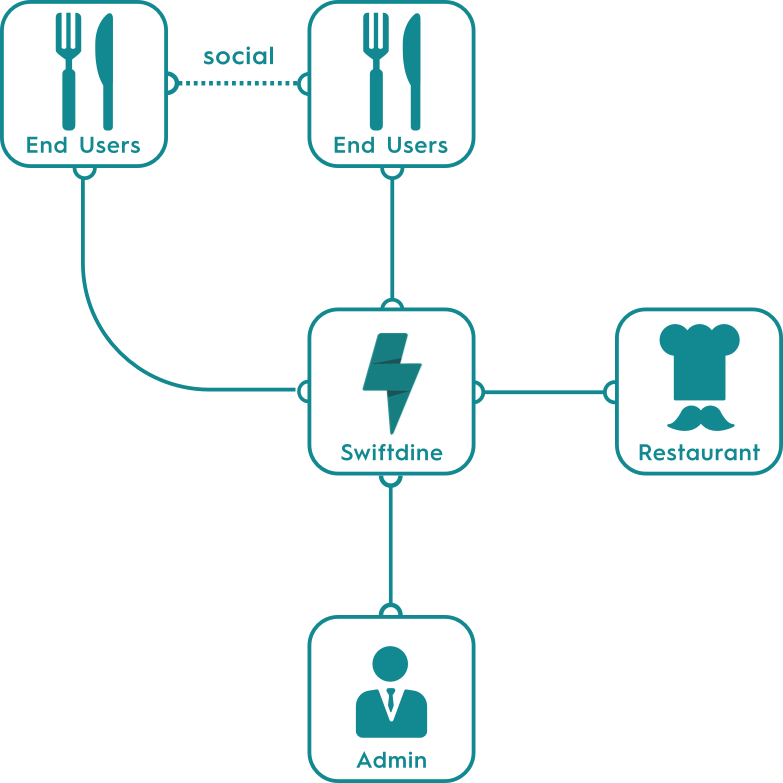
Swiftdine is intrinsically an organic ecosystem combining the mobile app, the restaurant-facing web app and the admin web app together. It is critical for the operations in one of the platforms to be reflected real-time in others.
The highly coupled relationship between the platforms makes some edge cases even more complicated. As the UX designer I need to make sure the user flow covers all the edge cases and the change of status is reflected in all the products.

What if...?
What if the user wants to invite a friend to dine together?
What if people want to split the expense?
What if they decide to cancel the dinning plan?
What if someone cannot make the party?
What if the user wants to change the items in the order?
...
Solution

1. Differentiate the Users
Swiftdine’s potential users are splited into two groups: induvidual customers and restaurant owners. The answer of “how can Swiftdine benefit different parties of users” decides what to highlight in the actual design.
After interviewing with stakeholders, I highlighted the benefit of “dining minus wait” for individual customers and “table turned faster” for restaurant owners.
2. Just Troll It 
When thinking about edge cases, I always feel like I needs to think in the world’s most difficult customer’s shoes.
To test out the product and make sure we covered most of the edge cases, we actually went to our partner’s restaurant and used the app to order food. We played a bunch of trolls. We booked tables, changed time, ordered food, changed the food item, canceled orders, changed party number, invited friends, canceled the invite… in the end, we are confident to say that the product can serve the world’s most difficult users.

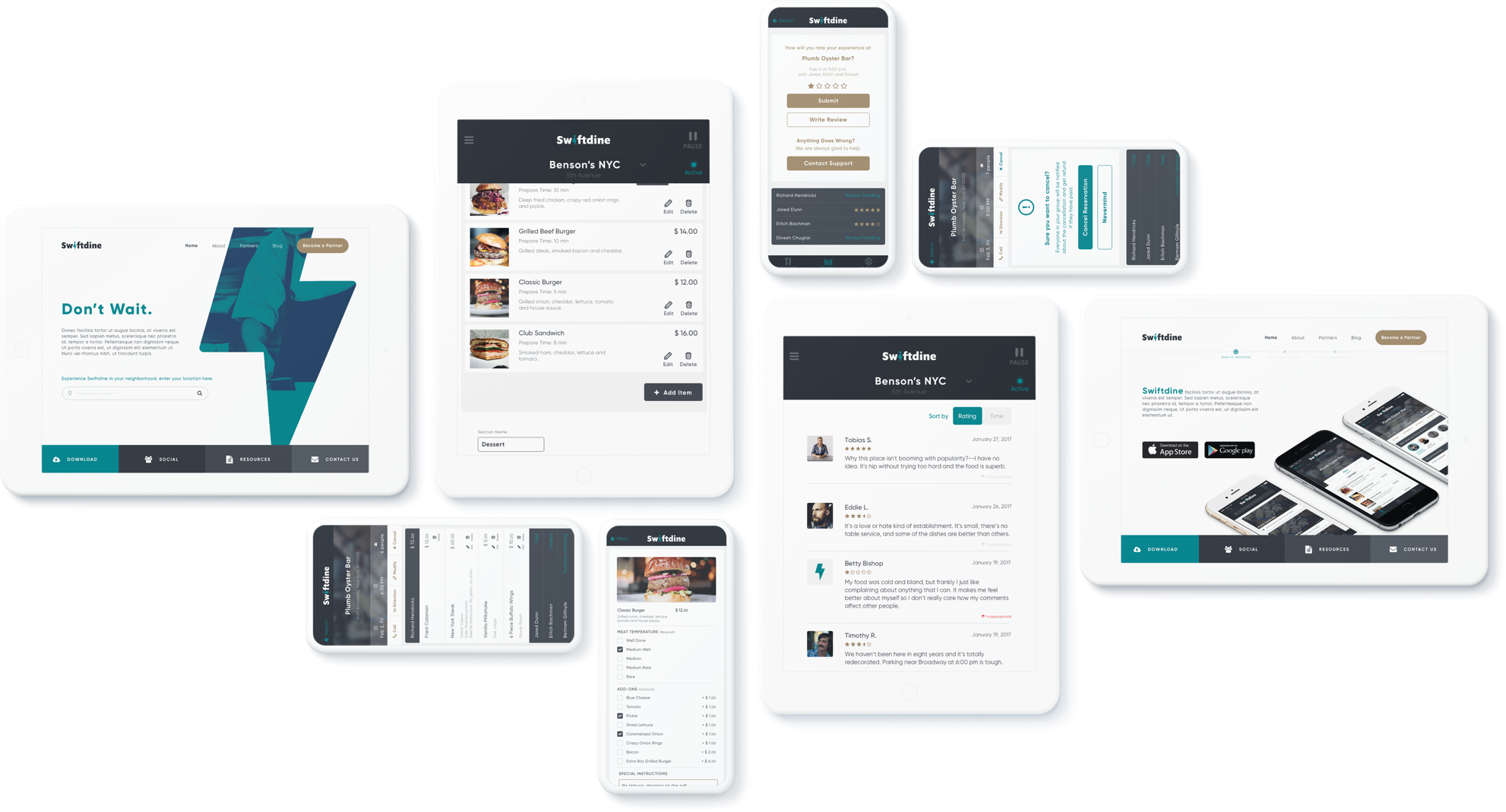
Design Outcome
The new design was successfully applied to the existing product and the product looks much better.
Currently Swiftdine is working with local partners in LA, and is expanding its business in both east coast and west coast.